In piskel you get a basic set of controls such as ; moving the sprite, making selections, pens and erasers. However you also have import, export and resize options. This is the main reason I like piskel and enjoyed using it and am thinking of using it for my game assets because, it is basically a sprite specific version of Photoshop which means everything is simpler to do, also the resizing can be done with any image imported or created with piskel.
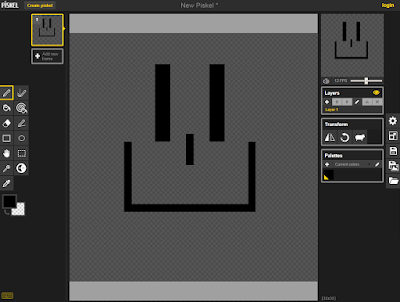
This is the box I created by making several different squares and then joining them together through the addition of certain lines, once this was done and I had the basic image I made the texture by using the darken tool on piskel. After getting the right darkness shade I then began making simple diagonal patterns to make it look like textured wood.


No comments:
Post a Comment